After Effects 2025 사이드 메뉴 & 입문 튜토리얼 가이드
에프터 이펙트 2025를 처음 실행하면, 눈에 띄는 직관적인 UI가 반겨줍니다. 『에프터 이펙트 처음 배우기』, 「영상 편집 입문자」, “모션그래픽 기초 학습”을 고민 중이라면 지금부터 소개할 이 첫 화면 구성이 앞으로의 학습을 훨씬 쉽게 만들어줄 거예요.

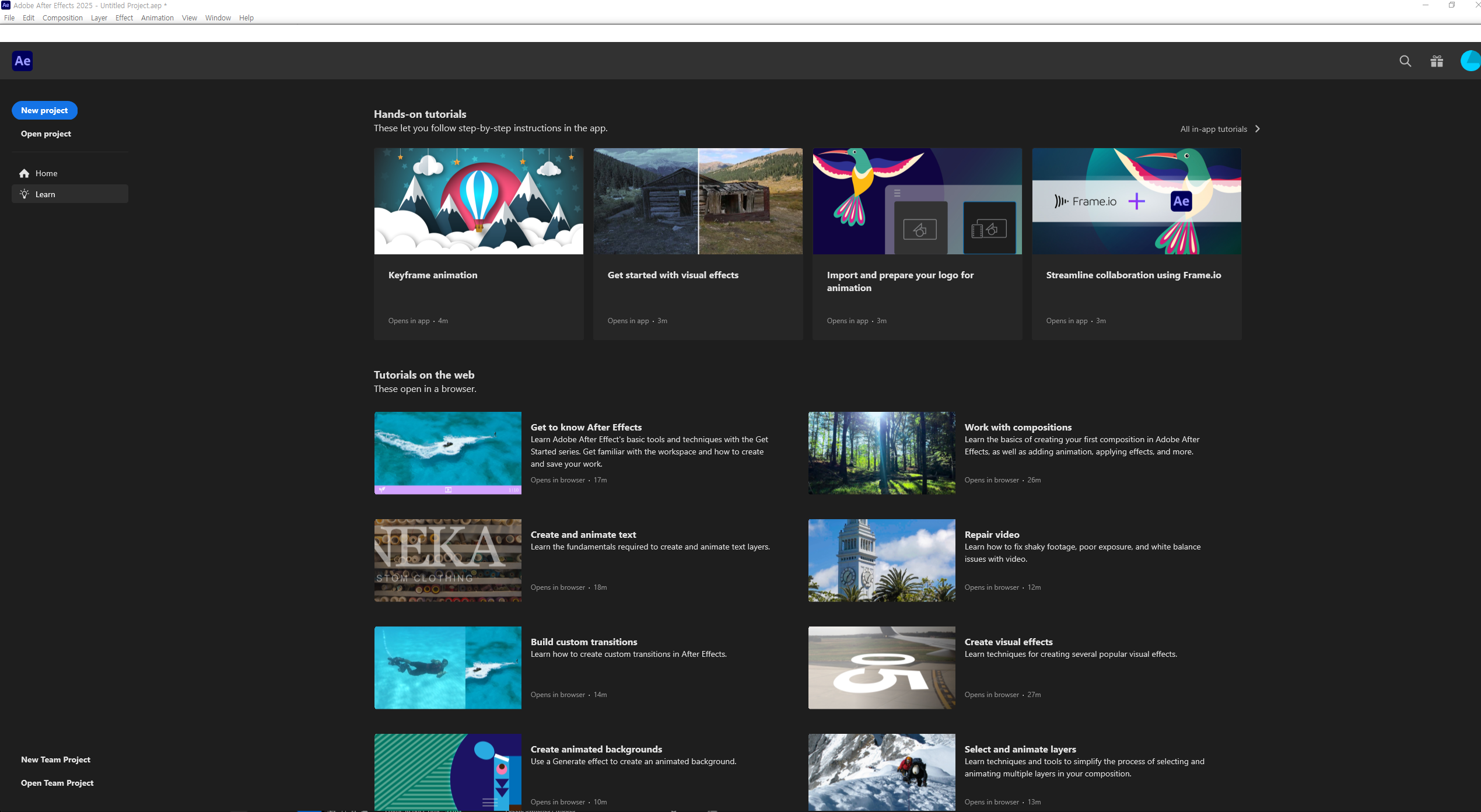
에프터 이펙트 2025 첫 화면 구성 살펴보기 :
After Effects 2025에서는 사이드 메뉴 구성이 이전보다 더 직관적으로 정리되었습니다.
특히 ‘Learn’과 ‘Team Project’ 항목이 사이드바에 고정되면서, 초보자도 필요한 기능에 빠르게 접근할 수 있게 되었죠.
완전히 달라진 것은 아니지만, UI 배치와 접근 방식이 개선되면서 사용 흐름이 훨씬 더 매끄러워졌습니다.
지금부터는 사이드 메뉴에 어떤 기능들이 있는지, 각각 어떤 역할을 하는지 하나씩 살펴볼게요.

좌측 사이드 메뉴 구성 및 기능 설명
에프터 이펙트를 실행하면 좌측 사이드바에 다양한 메뉴가 표시됩니다.
이 중에서도 New Project, Open Project, Learn은 가장 기본적이고 자주 사용하는 주요 항목이에요.
《New Project》
새로운 프로젝트를 생성할 때 사용하는 버튼입니다. 에펙을 처음 시작할 땐 가장 먼저 클릭해야 하는 메뉴예요.
《Open Project》
이전에 저장해둔 .aep 프로젝트 파일을 불러와 이어서 작업할 때 사용합니다.
| 항목 | 설명 | 비고 |
|---|---|---|
| New Project | 개인 프로젝트를 새로 시작할 때 | 대부분 이걸로 시작 |
| Open Project | 기존에 만든 .aep 파일 열기 | 이전 작업 이어할 때 |
「Home」
언제든지 After Effects의 첫 화면으로 돌아갈 수 있게 해주는 버튼입니다.
『Learn』
After Effects에서 제공하는 공식 튜토리얼과 학습 자료가 모여 있는 메뉴입니다. 입문자라면 가장 먼저 들어가 보는 걸 추천해요.
👥 Team Project 메뉴 (협업용)
사이드바 하단에 위치한 New Team Project와 Open Team Project는 팀 단위 공동작업에 사용하는 메뉴입니다.
《New Team Project》
- Adobe 계정을 기반으로 클라우드 협업이 이루어집니다.
- Frame.io, Premiere와 연동 가능
- 주로 Frame.io, Premiere, After Effects 연동 환경에서 사용됩니다.
- 실시간 편집 공유용 프로젝트 생성
《Open Team Project》
- 이전에 만들었던 팀 프로젝트 열기
- 다른 팀원이 만든 프로젝트에도 접근 가능
- Frame.io나 Adobe 클라우드 기반 공동작업 환경에서 활용됩니다
메인 화면: 실습형 튜토리얼과 웹 튜토리얼 구성
중앙 메인 화면은 크게 두 가지 섹션으로 나눌 수 있습니다.
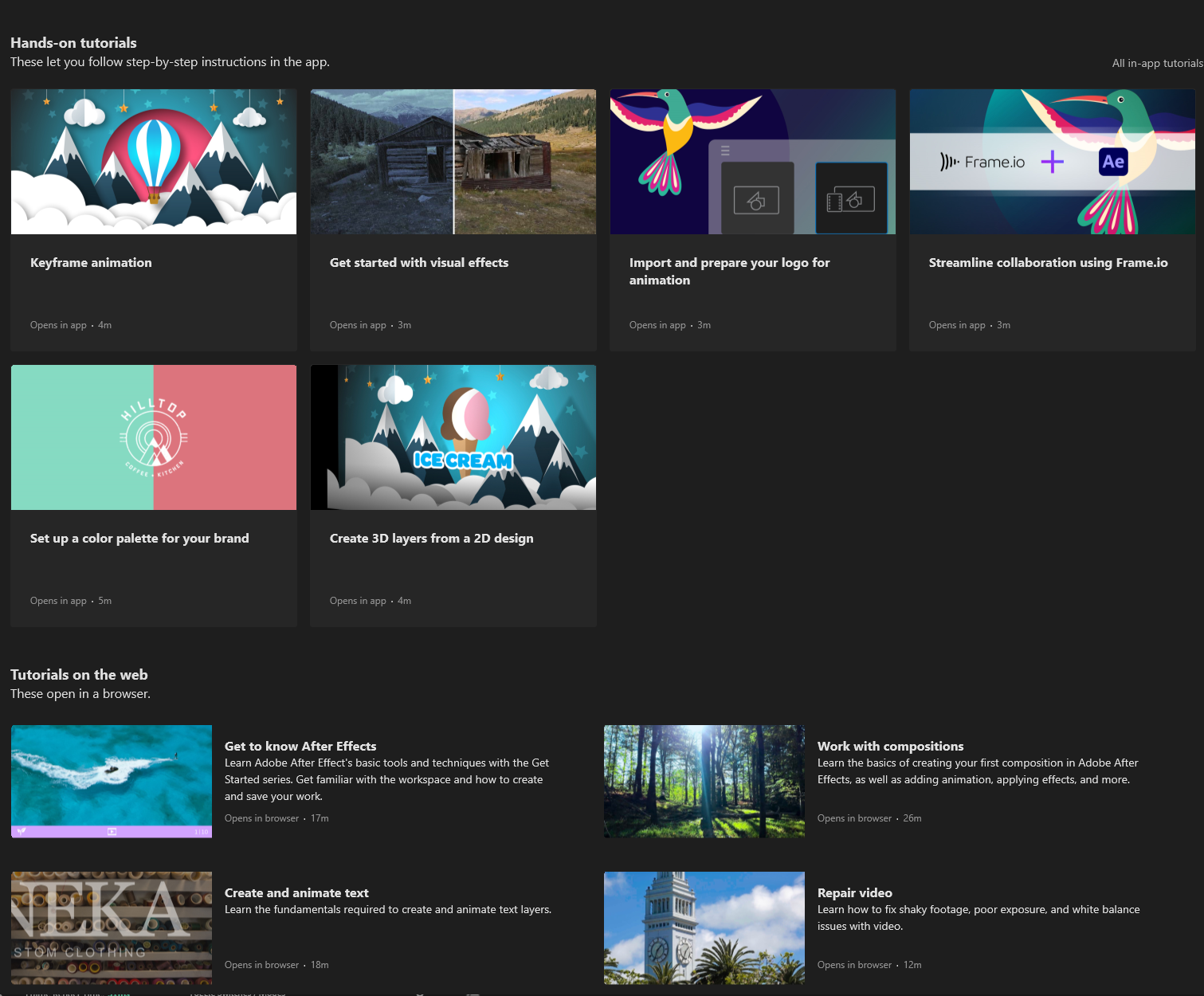
- Hands-on Tutorials
- Tutorials on the Web

| 구분 | Hands-on Tutorials | Tutorials on the Web |
| 실행 위치 | After Effects 앱 내부 | 브라우저(외부) |
| 장점 | 바로 실습 가능, 인터랙티브 | 상세 설명, 예제 풍부 |
| 추천 대상 | 완전 입문자 | 기능 중심 중급 사용자 |
| 예시 | Keyframe animation | Build transitions, Animate text 등 |
Hands-on Tutorials
앱 내 튜토리얼
After Effects에서는 사용자가 직접 따라 하며 실습할 수 있도록
앱 안에서 제공되는 단계별 튜토리얼을 Hands-on Tutorials라고 부릅니다.
> 말 그대로 “직접 해보면서 익히는 튜토리얼”이에요.
이 튜토리얼들은 AE 프로그램 안에서 바로 실행되며,
초보자도 쉽게 따라할 수 있도록 순서대로 안내해주는 구조입니다.
대표 구성
Hands-on Tutorials에는 아래와 같은 실습 항목들이 포함되어 있습니다:
- 키프레임 애니메이션 설정
- 비주얼 이펙트(시각 효과) 적용
- 로고 불러와서 애니메이션 제작
- Frame.io를 활용한 팀 협업 실습 등
모든 튜토리얼은 앱 안에서 직접 실행되기 때문에
설명만 보는 것이 아니라, 실제 작업 환경에서 바로 따라 해볼 수 있어요.
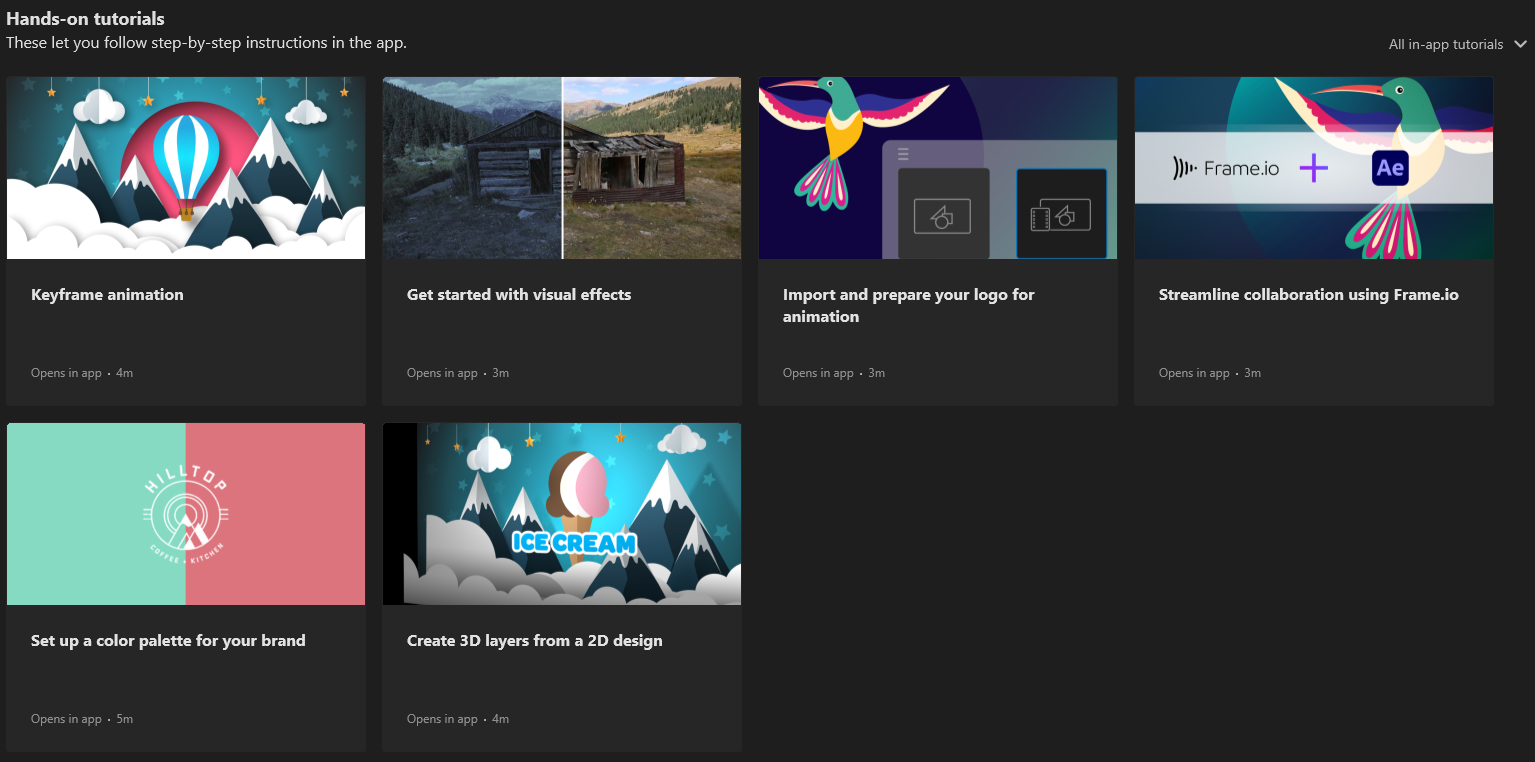
확장 기능도 있어요!
에프터 이펙트 홈 화면의 우측 상단에는
“All in-app tutorials”라는 드롭다운 메뉴가 있습니다.
이 메뉴를 클릭하면,
> 기본으로 보이는 4개 외에 2개의 튜토리얼이 아래로 추가되어
> 총 6개의 Hands-on Tutorials를 한눈에 확인할 수 있어요.
이 기능을 통해 초보자부터 실전 사용자까지
**단계별 학습 콘텐츠를 간편하게 탐색**할 수 있습니다.
> 홈 화면 우측 상단 “All in-app tutorials” 드롭다운을 클릭하면
> 기본 4개 외에 2개가 더 확장되어 총 6개의 튜토리얼을 확인할 수 있어요.
Hands-on Tutorials
These let you follow step-by-step instructions in the app.
이 튜토리얼들은 앱 안에서 단계별로 따라 할 수 있도록 도와줍니다.
All in-app tutorials 확장전

Hands-on Tutorials 확장된 화면

💡 Hands-on Tutorials 학습 순서 TIP
처음 에프터 이펙트를 시작하는 분들은
튜토리얼을 아무거나 선택하기보다는 기초 → 응용 → 실전 흐름으로 진행하는 것이 훨씬 효과적이에요.
> 🎯 추천 학습 순서:
> 키프레임 애니메이션 → 로고 애니메이션 → 컬러 세팅 → 비주얼 효과 → 3D → 팀 협업 튜토리얼
이 순서대로 따라가면,
✔ 기능 이해 →
✔ 연출 감각 →
✔ 실전 제작 →
✔ 협업 능력까지
자연스럽게 단계별 실력을 키울 수 있습니다.

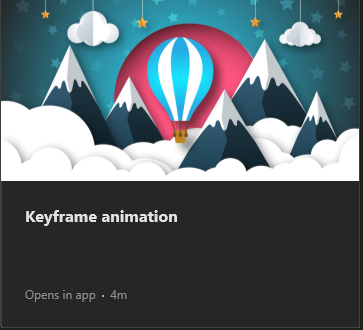
Keyframe animation
한글 제목: 키프레임 애니메이션
애니메이션의 기본이 되는 키프레임 설정 방법을 단계적으로 배우며, 원리와 활용법까지 함께 익힐 수 있는 기초 튜토리얼입니다. 에프터 이펙트를 처음 시작하는 초보자에게 적합해요.
⏱ 약 4분
학습순서1.
이후 모든 애니메이션 작업의 기본이 됨
✔️ 에프터 이펙트의 핵심 개념인 ‘키프레임’ 원리를 이해

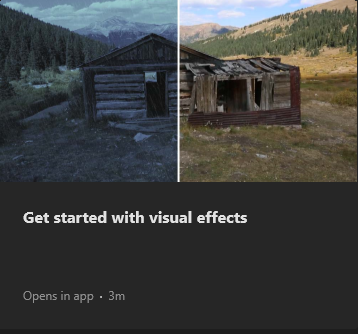
Get started with visual effects
한글 제목: 비주얼 이펙트 시작하기
시각 효과(VFX)를 처음 적용해보는 입문 튜토리얼로, 효과 전과 후를 비교하며 기본적인 활용법을 익힐 수 있습니다.
⏱ 약 3분
학습순서4.
키프레임 + 시각 효과 결합에 자연스럽게 연결됨
✔️ VFX 기초 개념 익히기

Import and prepare your logo for animation
한글 제목: 로고 불러오기 및 애니메이션 준비
로고 파일을 가져와 애니메이션 작업을 시작하는 기초 과정을 배울 수 있으며, 브랜드 인트로 제작에 유용한 튜토리얼이에요.
⏱ 약 3분
학습순서2.
실습 대상이 생기니 더 재미있고 실전감 있음
✔️ 내 리소스를 가져와 애니메이션 적용하는 방법 익힘

Streamline collaboration using Frame.io
한글 제목: Frame.io 협업 간소화
영상 피드백과 팀 협업을 효율적으로 할 수 있도록 Frame.io 연동법을 소개합니다. 프로젝트 리뷰 시 유용해요. 프로젝트 협업을 위한 플랫폼 연결과 활용 방법도 안내합니다.
⏱ 약 3분
학습순서6.
익숙해진 후 팀 프로젝트나 피드백 환경에 적합
✔️ 혼자 작업 → 팀 협업으로 확장

Set up a color palette for your brand
한글 제목: 브랜드 컬러 팔레트 설정
브랜드 색상 구성과 조화로운 팔레트 만들기 실습입니다. 디자이너와 마케터 모두에게 추천돼요.
⏱ 약 5분
학습순서3.
나만의 스타일을 갖추는 데 도움
✔️ 색상 설정 및 조화 감각 키우기

Create 3D layers from a 2D design
한글 제목: 2D 디자인을 3D 레이어로
2D 일러스트나 평면 디자인을 입체적인 3D 레이어로 바꾸는 실습이에요. 모션그래픽의 기본 개념을 익히는 데 좋아요.
⏱ 약 4분
학습순서5.
공간감 있는 애니메이션 구성에 유용
✔️ 2D → 3D 전환 개념
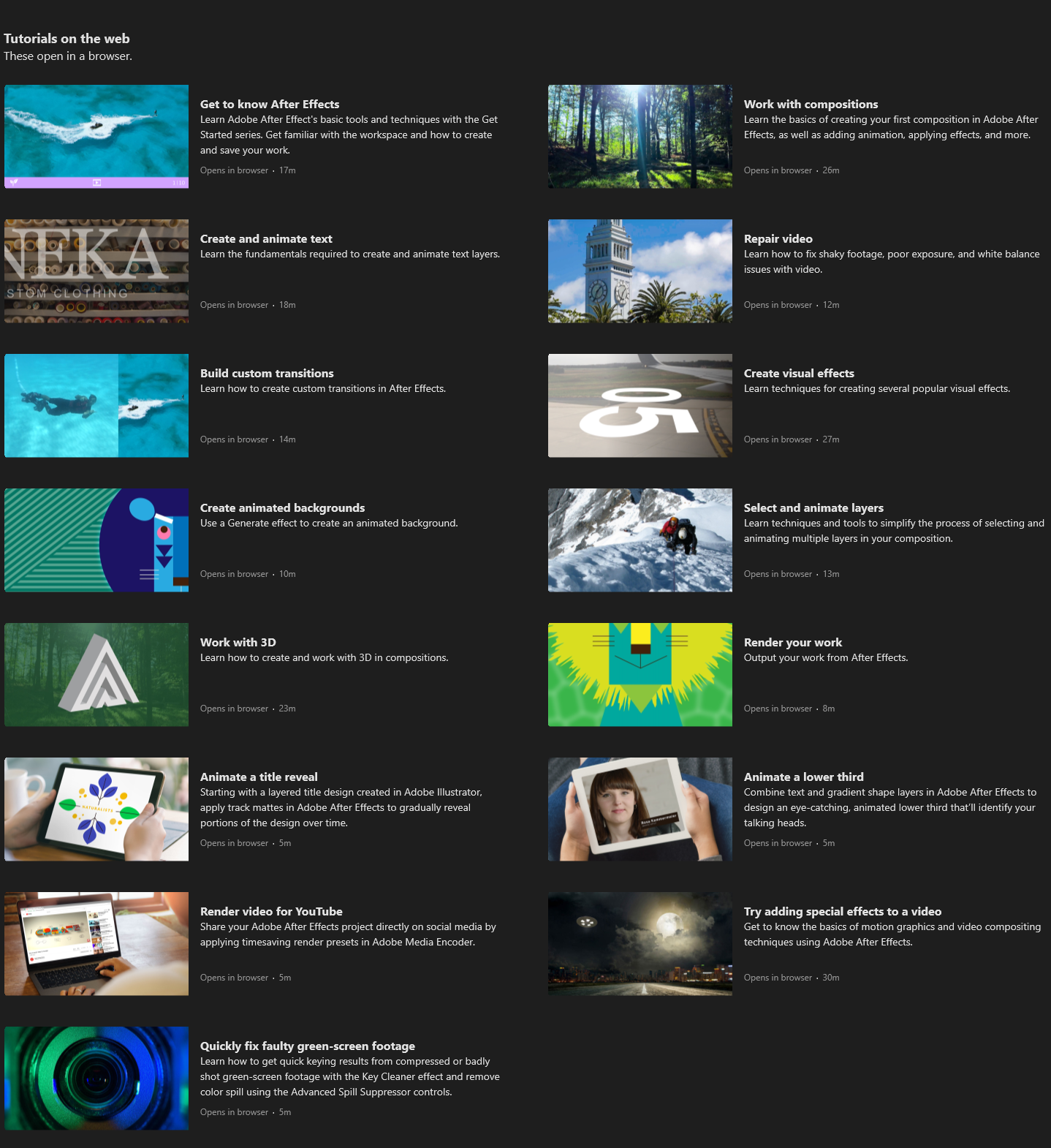
Tutorials on the Web
웹 브라우저 튜토리얼
이 섹션에서는 브라우저를 통해 다양한 주제의 튜토리얼을 확인할 수 있습니다. 학습 시간을 표시해주기 때문에 부담 없이 계획적으로 볼 수 있어요.
After Effects 웹 튜토리얼, 이렇게 따라보세요!
추천 정리
① 기초 구조 이해:
• Get to know AE → Work with compositions
② 자주 쓰는 기능:
• Text Animation → Visual Effects → Transitions
③ 실전 활용:
• Render → Repair → 3D → Lower Third 등

기초 구조 이해:
1. Get to know After Effects
① — 가장 먼저 봐야 할 필수 기초!
AE의 인터페이스, 툴 사용법, 저장까지 배우는 완전 입문 튜토리얼.
⏱ 약 17분
Learn Adobe After Effects’s basic tools and techniques with the Get Started series. Get familiar with the workspace and how to create and save your work.
• 애프터 이펙트의 기본 툴과 기초 기능을 익히는 입문 튜토리얼입니다. 작업 공간 사용법과 저장까지 배울 수 있어요.
기초 구조 이해:
2. Work with compositions
② — 애프터 이펙트의 '작업 공간' 구조를 이해하기
모든 프로젝트의 시작인 '컴포지션' 만들기와 애니메이션, 효과 적용을 배움.
⏱ 약 26분
Learn the basics of creating your first composition in Adobe After Effects, as well as adding animation, applying effects, and more.
• 컴포지션(작업 캔버스)의 구조를 익히고, 애니메이션과 효과를 적용하는 기본적인 과정을 배웁니다.
자주 쓰는 기능:
3. Create and animate text
③ — 텍스트 레이어를 만들고 애니메이션 적용하기
자막, 타이틀 등 영상에 가장 많이 쓰이는 효과 중 하나.
⏱ 약 18분
Learn the fundamentals required to create and animate text layers.
• 텍스트 레이어를 만들고, 타이핑이나 움직이는 글자 애니메이션을 만드는 기초를 배워요.
실전 활용:
4. Repair video
⑦ — 흔들린 영상, 색상 문제를 보정하는 실전 예제
촬영 후 편집 전 꼭 필요한 영상 품질 개선 팁.
⏱ 약 12분
Learn how to fix shaky footage, poor exposure, and white balance issues with video.
• 흔들린 영상이나 어두운 화면, 색감이 틀어진 영상을 보정하는 방법을 배웁니다.
자주 쓰는 기능:
5. Build custom transitions
⑥ — 장면 전환 직접 만들기
AE의 트랜지션 기초 + 나만의 스타일로 연출하는 팁까지.
⏱ 약 14분
Learn how to create custom transitions in After Effects.
• 장면 전환 효과를 직접 디자인하고 적용하는 법을 배우는 튜토리얼입니다.
자주 쓰는 기능:
6. Create visual effects
⑤ — VFX 입문: 인기 있는 효과 따라 만들기
기초를 다졌다면 이제 시각 효과를 실습해보며 실전 감각 키우기.
⏱ 약 27분
Learn techniques for creating several popular visual effects.
• 자주 쓰이는 시각 효과(VFX)를 직접 만들어보는 실전형 튜토리얼입니다.
7. Create animated backgrounds
Use a Generate effect to create an animated background.
• 애니메이션 배경을 생성 효과(Generate) 기능으로 쉽게 만들 수 있는 방법을 알려줍니다.
⏱ 약 10분
8. Select and animate layers
④ — 여러 레이어를 동시에 조작하는 실전 팁
레이어별 애니메이션 제어 능력을 키워주는 중급 입문 강좌.
⏱ 약 13분
Learn techniques and tools to simplify the process of selecting and animating multiple layers in your composition.
• 여러 레이어를 선택하고 동시에 애니메이션을 적용하는 작업을 더 효율적으로 할 수 있도록 도와주는 팁이에요.
실전 활용:
9. Work with 3D
Learn how to create and work with 3D in compositions.
• After Effects에서 3D 공간을 구성하고 오브젝트를 다루는 기초적인 방법을 배웁니다.
⏱ 약 21분
실전 활용:
10. Render your work
⑧ — 완성한 작업물 내보내는 법
처음엔 가장 헷갈리는 부분인데, 쉽게 정리되어 있음.
⏱ 약 8분
Output your work from After Effects.
• 완성된 작업물을 렌더링(내보내기)하는 방법을 안내하는 짧은 실습입니다.
11. Animate a title reveal
Starting with a layered title design created in Adobe Illustrator, apply track mattes in Adobe After Effects to gradually reveal portions of the design over time.
• 일러스트에서 만든 텍스트 디자인을 After Effects에서 트랙 매트를 활용해 시간에 따라 점점 나타나게 하는 애니메이션을 만듭니다.
⏱ 약 6분
실전 활용:
12. Animate a lower third
Combine text and gradient shape layers in Adobe After Effects to design an eye-catching, animated lower third that identifies your talking heads.
• 인터뷰 영상 등에 자주 쓰이는 '자막 박스(Lower Third)'를 텍스트 + 그래디언트 디자인으로 만드는 튜토리얼입니다.
⏱ 약 5분
13. Render video for YouTube
Share your Adobe After Effects project directly on social media by applying timesaving render presets in Adobe Media Encoder.
• 유튜브에 바로 올릴 수 있도록 미디어 인코더를 활용해 빠르게 렌더링하는 방법을 배워요.
⏱ 약 5분
14. Quickly fix faulty green-screen footage
Learn how to get quick keying results from compressed or badly shot green-screen footage with the Key Cleaner effect and remove color spill using the Advanced Spill Suppressor controls.
• 촬영이 잘 안 된 크로마키(초록 화면) 영상을 보정하는 실전 팁입니다. Key Cleaner와 Spill Suppressor 기능을 익혀요.
⏱ 약 5분
15. Try adding special effects to a video
Get to know the basics of motion graphics and video compositing techniques using Adobe After Effects.
• 특수 효과와 비디오 합성의 기본 원리를 배우는 입문용 실습 튜토리얼입니다.
⏱ 약 30분
그 외, 특정 목적이나 응용 학습용
| 용도 | 튜토리얼 | 설명 |
| 🎨 디자인 감각 | Create animated backgrounds | Generate 효과로 배경 만들기 |
| 📦 3D 입문 | Work with 3D | 입체 공간 구성의 기초 |
| 📺 유튜브용 | Render video for YouTube | 렌더 프리셋으로 SNS 최적화 |
| 🎬 방송 자막 | Animate a lower third | 인터뷰 자막 박스 디자인 |
| 🖋 텍스트 연출 | Animate a title reveal | 점점 나타나는 타이틀 만들기 |
| 🟩 크로마키 보정 | Quickly fix green-screen footage | Key Cleaner + Spill Suppressor 활용 |
| 💥 특수효과 | Try adding special effects to a video | 모션그래픽 + 합성 기초 |
입문자 추천 학습 루트
처음 에프터 이펙트를 시작하는 분들께는
아래 순서대로 튜토리얼을 따라가 보시는 걸 추천드려요.
1️⃣ Get to Know After Effects
→ 인터페이스와 기본 도구 익히기
2️⃣ Keyframe Animation
→ 애니메이션의 핵심 원리인 키프레임 설정 배우기
3️⃣ Import and Prepare Your Logo
→ 로고를 불러와 애니메이션으로 만들어보기
4️⃣ Text Animation + Visual Effects
→ 텍스트와 시각 효과로 기능 확장
5️⃣ Repair Video + Build Transitions
→ 흔들린 영상 보정, 자연스러운 전환 효과 연습
이 순서대로 학습하면
✔ AE 기본 구조 이해 →
✔ 애니메이션의 원리 체득 →
✔ 실전 기능 응용 →
✔ 실실무 활용까지 자연스럽게 연결됩니다.
처음엔 어떤 걸 봐야 할지 막막할 수 있지만,
이렇게 단계별로 따라가면 자연스럽게 익히고 실전에도 바로 써먹을 수 있어요.